Welcome!
My name is Sara Herkenhoff, and I'm a graphic artist, a UX designer, and a casual musician with a love for the absurd. I take pride in my work, and take meticulous care in creating it. I often find myself musing about technology that doesn't exist yet, and how design evolves in this new frontier.
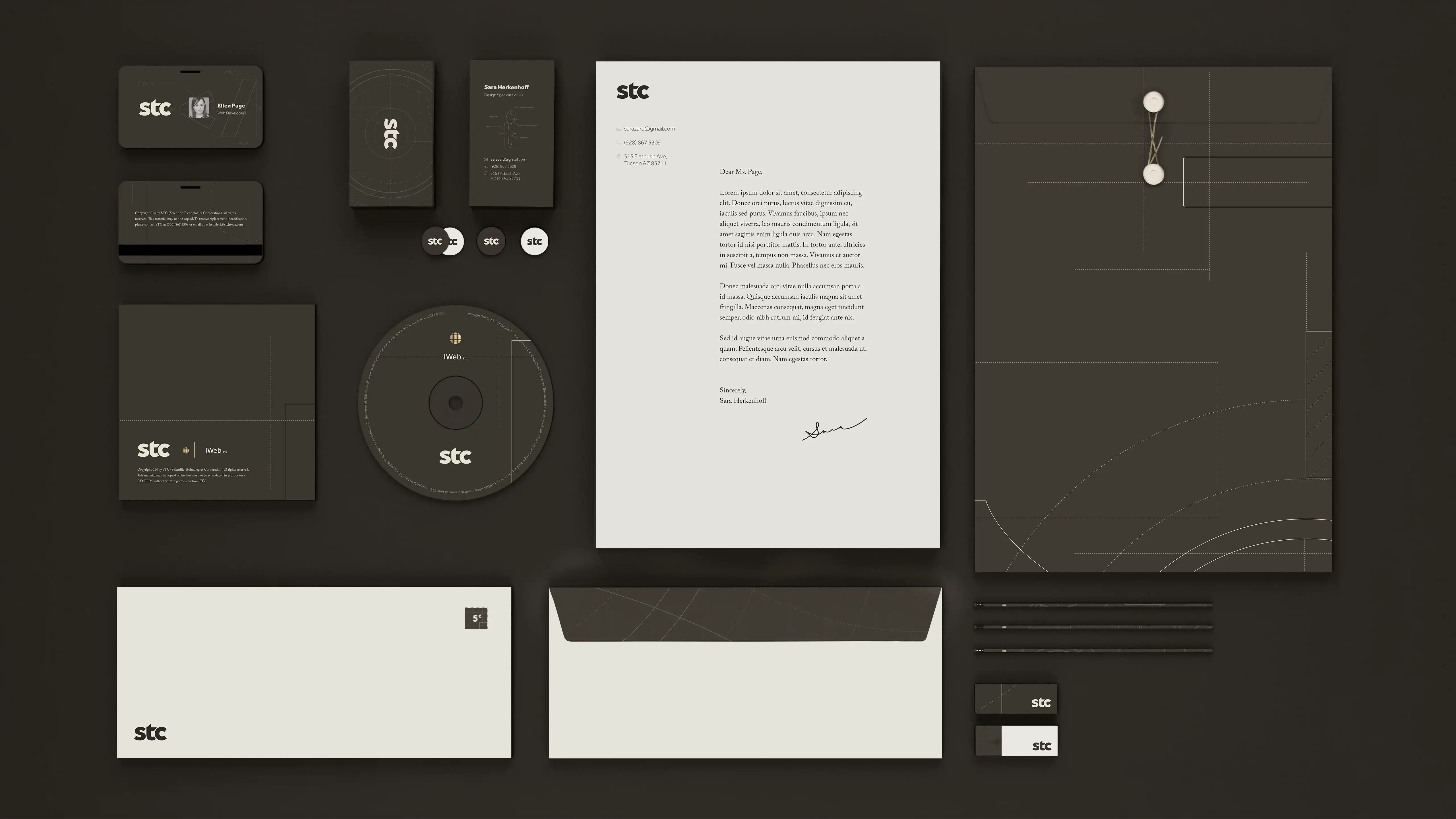
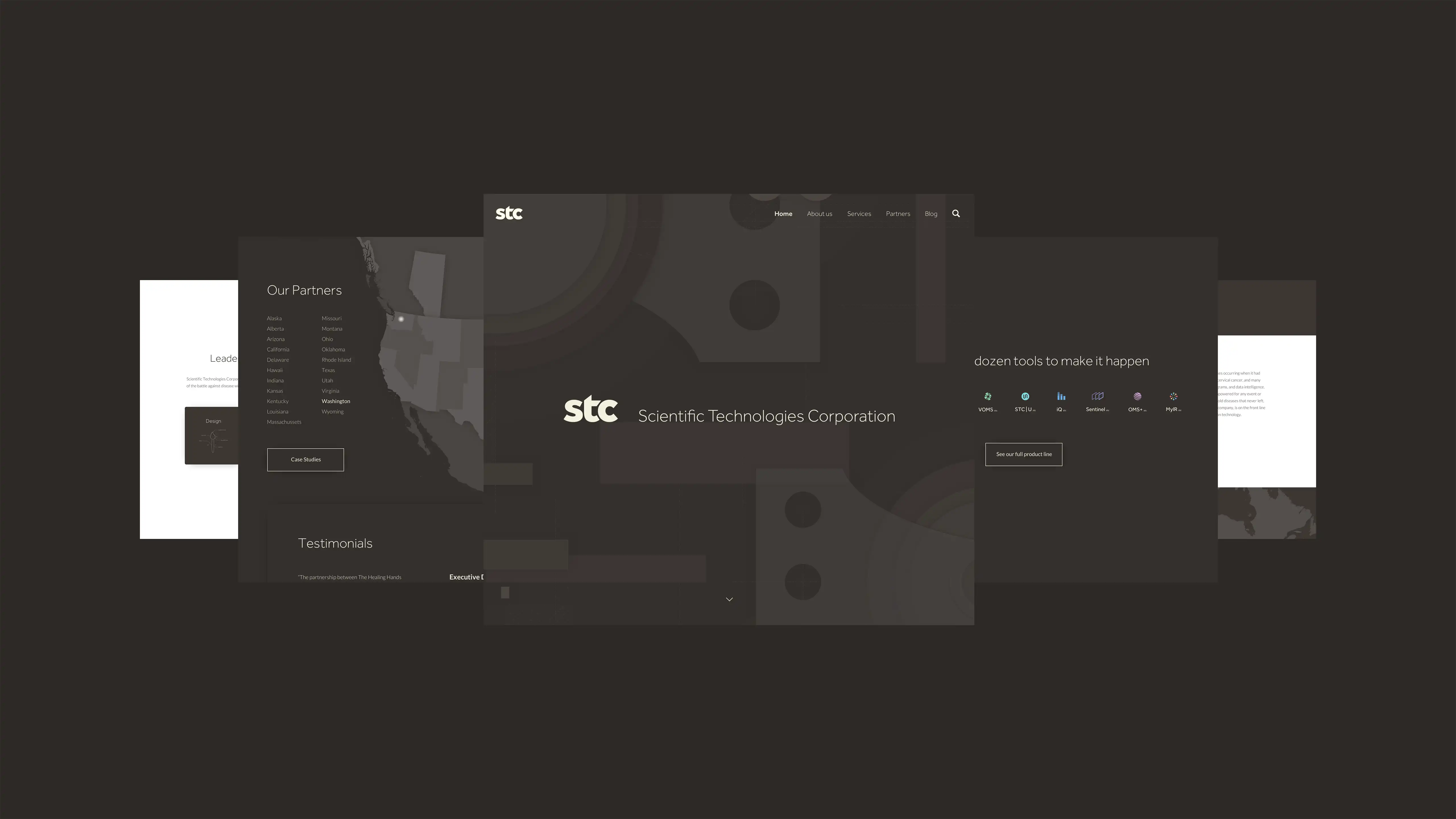
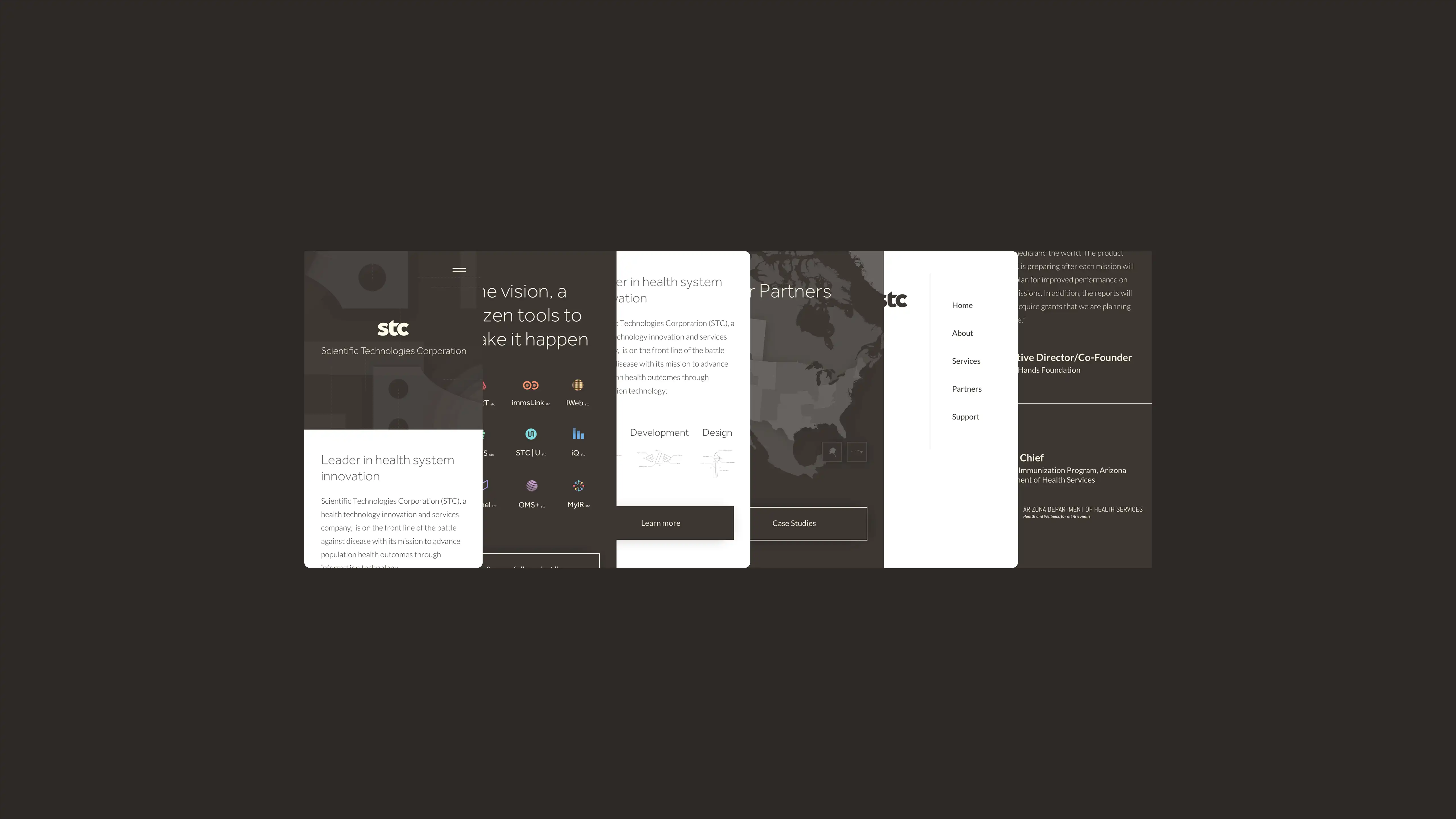
I've been fortunate to have worked as a web designer, a front-end developer, and with various print-based media over the years. These experiences have improved my capabilities as an interaction designer by broadening my perspective of how physical and virtual worlds can interact. Lately, I've been designing experiences and interfaces for the web, but I also enjoy any opportunity to work on branding, identity systems, and physical media. For business inquiries, please feel free to message me or leave me a call.